We are living in a wonderful time. To spread the word about our business, we no longer need a team of specialists responsible for multiple project tasks.
Creating a solid brand on your own is possible with one decent tool – a fully-workable website. If by chance you are still skeptic about the power of an attractive website presence, just read these 6 reasons why your business needs an attractive website and you’ll get it, I promise!
The importance of having your own webpage online has gone so far that it’s no longer considered a coding process only. There are plenty of online and offline website builders allowing you to create great websites in a drag-and-drop manner.
This time, I’ll skip on the most well-known builders like WIX or Jimdo and focus more on the relatively new and innovative site building platform – Novi Visual HTML Editor.
- What is Novi Builder?
- Installation
- Main Features
- Tech Support
- Pricing Policy
- Overall Thoughts (Pros and Cons)
- Step-by-Step Guide How to Use Novi Builder
What is Novi Builder?
Novi is a relatively young intuitive drag-and-drop page builder developed by Eugene Ford and released on September 14, 2017. In general, Novi offers 2 major services:
- HTML/CSS visual editor;
- HTML template subscription service.
This means you can not only create or modify the purchased HTML templates but also have access to a large selection of pre-made HTML templates. Unlike the other visual HTML editors, it allows you to import existing HTML sites and continue editing ones in this builder.
Important reminder: Novi Builder works with HTML websites only.
Installation
To get started I had to follow these instructions and install the builder to my server. And although the builder requires installation to either a local or a remote server, it’s not a big deal as long as you follow the guideline.
Apart from giving Novi Builder access to an Apache web server, we’ve got several more system requirements to take care of:
- Browser: Chrome 50+ or Safari 10+;
- 4GB RAM or more;
- Display with a minimal resolution of 1024×768;
- CPU with a minimum clock rate of 1GHz;
- Keyboard and mouse.
Finally, keep in mind that unlike Wix or Weebly, Novi requires a separate hosting account to get started.
Main Features
I was not expecting something extraordinary from using the Novi builder. Not that it exceeded all my expectations but using Novi was a pleasant smooth experience. It’s very easy-to-use in all aspects, from uploading the HTML files in a couple of clicks to making changes in the page design.
Seriously, the second I clicked on some page elements in the visual editor mode, I got how it works. Editing content blocks is a very intuitive procedure that can be described as “What You See Is What You Get”. At the same time, I had access to clean HTML/CSS/JS code that I could edit on the bottom of the same page as the visual editor.

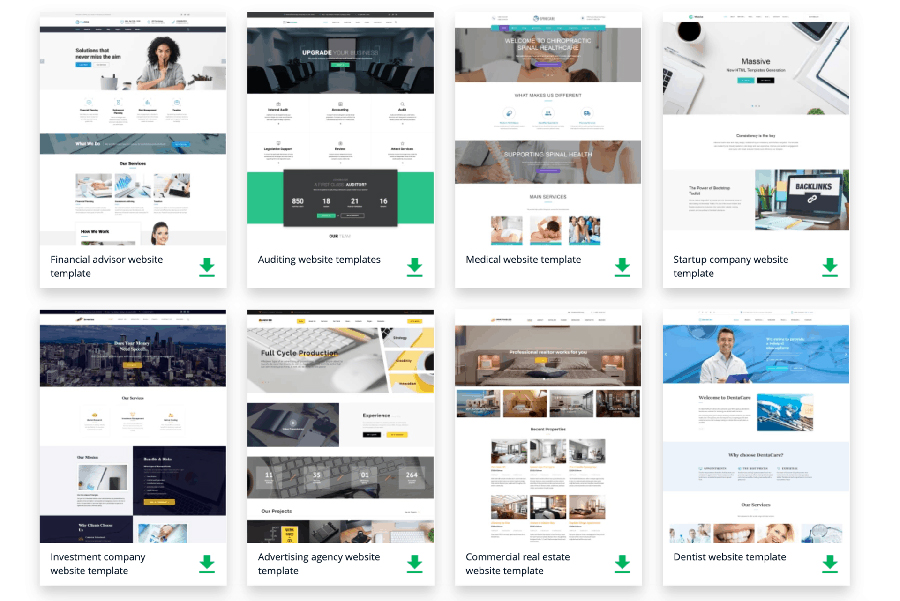
When you purchase one of the membership plans, you get access to a decent collection of modern and stylish HTML templates. This means you can try and utilize different templates at no cost at all!
Novi themes are not only high-quality and aesthetically pleasing but also industry-specific. They are designed specifically for such industries as startups, medical professionals, advertising agencies, universities, and more. At the meantime, you can always tailor the desired template to your personal needs and business niche.

The potential of Novi is truly amazing. Thanks to the three functional modes, i.e. Preview, Edit, and Design, Novi helps you to coordinate the efforts of developers, designers, and a customer.
Novi contains 34 content components, all available for further styling and customization. These components, like a radial progress bar, an owl carousel, and testimonials, are aimed at creating websites that look one-of-a-kind and professional.
NOVI Key Features:
- Import any valid HTML template and create as many pages as you need;
- Multilanguage support (Russian, German and French languages included);
- Save your own presets for future use;
- Amazing HTML pages loading speed;
- Multiple handy plugins: social icons, email form, subscribe forms, swiper slider, icon manager, parallax, Google Maps, owl carousel; lightgallery, etc.
After using Novi and analyzing its features, I can definitely say it’s a decent page builder for building your multipage business website of any scale. This includes personal pages, portfolios, or landing pages.
Now if you want to compare Novi to other popular website creating platforms, read this 5 Website Builders Ultimate Comparison.
Tech Support
Although the Novi Builder has a simple HTML visual editor and an easy-to-understand interface, it’s considered less friendly to non-programmers than other alternative services. There have been several complaints on the technical support, which I can somehow relate to the lack of experience and the fact that Novi is a new project.
I am sure the team will deal with these issues soon and strengthen the entire system of tech support. Perhaps, it should reconsider the terms for 6-month support that users receive with a single HTML project. Although you can extend this term to 1 year after, this seems like not enough time. As soon as it ends, you’ll need to figure things out on your own, meanwhile, other services would offer lifetime support to their templates.
Also, keep in mind that the Novi tech support does not cover any issues connected with the customization process or problems while installing this builder.
Pricing Policy
The great thing about Novi Builder is definitely its reasonable pricing, compared to the average price of similar services offered on the market. And although unlike many popular website builders, it has no free version of the visual editor, the offer from Novi seems like a more attractive offer. After all, free Weebly or Wix website building modes have super limited customization opportunities, starting from a third-level domain name and finishing with undesirable ad placement.
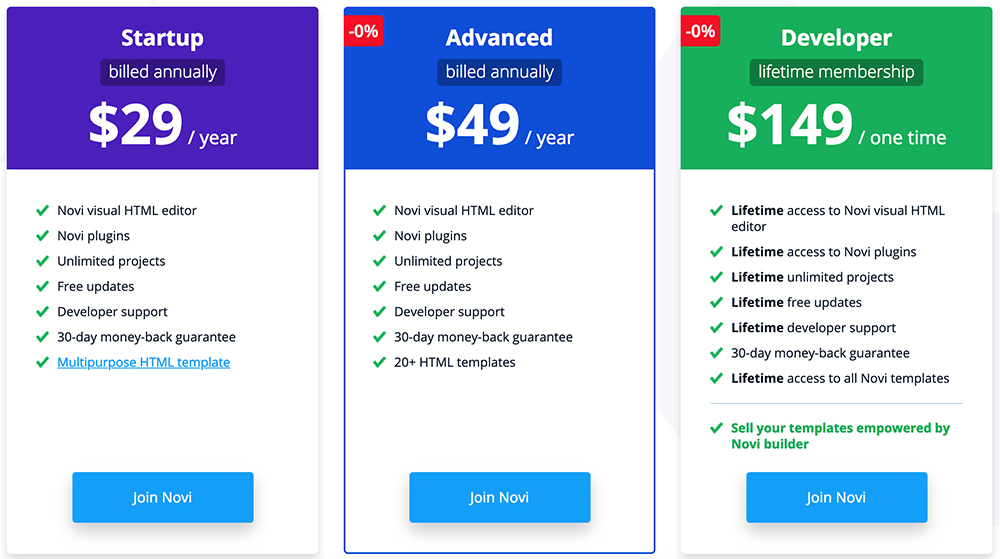
Speaking of paid plans, Novi is a much beneficial option. Let’s compare: currently, you can choose one of three plans for a Novi membership:
- Startup (billed annually) package: $29/year
- Advanced (billed annually) package: $49/year
- Developer (lifetime membership) package: $149 one-off fee.

The Startup and the Advanced plans literally equal to the price of a regular HTML template. And that is the price for an ANNUAL membership allowing you to use either 1 or 20+ templates from the NOVI collection. And by paying $149 for a Developer package only 1 single time, you’ll get a lifetime membership with everything necessary included FOR FREE.
Now, let’s do simple math and compare NOVI with the most popular WIX “Unlimited” plan. The latter costs for $14 per month (14×12 = $168 annually), it gets clear that even a lifetime Developer package will be more affordable than an average plan of the highest-rated online website builder.
Also, let’s not forget that Novi is sold at TemplateMonster for only $16 for a single regular license or $80 for an extended license (the price includes 6 months of technical support). Alternatively, you can purchase of the many Novi Builder-based HTML templates with a single license included (usually comes with lifetime support).
Important reminder: All templates included in your Membership plans CAN be utilized with any CMS (content management system), but you’ll need to deal with all the necessary modifications and code changes on your own.
Overall Thoughts (Pros and Cons)
Novi Builder is a 100% worthy alternative to some other website building services. Although it’s a relatively young builder on the market, it has a lot to offer for such an attractive cost.
First of all, it’s a decent collection of modern HTML templates where everyone can find something suitable for their own business.
Second, it features an intuitive drag-and-drop builder with the opportunity to edit code right on the same page! What could be more convenient?
Finally, Novi is super affordable! The annual membership will cost you even cheaper than a single template from a collection of, let’s say, these one page WordPress themes.
But even the not-so-positive detail as poor tech support compared to Wix or other leaders on the market of site building platforms did not spoil my overall impression of the Novi Builder.
Doesn’t matter if you a professional coder or just a regular user with no programming skills, one is clear – give it a try! At least, you have 30 days to consider and return your money in case dissatisfaction.
| Pros | Cons |
| Simple WYSIWYG Visual Editing | No hosting support |
| Huge collection of templates | Less friendly to non-programmers |
| Regular template updates | |
| Ability to make changes to HTML/CSS/JS code | |
| Very affordable cost | |
| 30-day money back guarantee | |
| Cancel your subscription anytime |
Step-by-Step Guide How to Use Novi Builder
1. On the top of the Novi builder, there are different panels for the basic functions: 1) changing the template page designs; 2) switching to the preview, edit, and design mode; 3) changing the resolution, going to settings, and publishing the site.

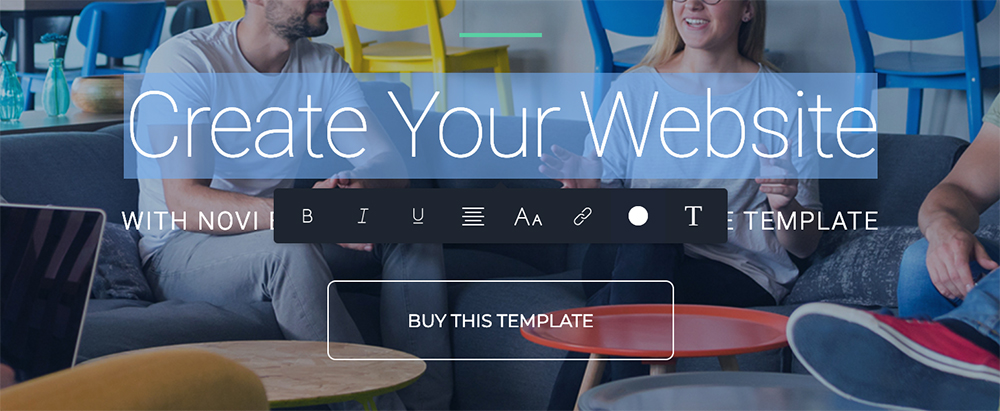
2. To change the text settings, double-click it. You can set the font style or insert a link using the icons above the text. Similarly, you can change the names of menu items.

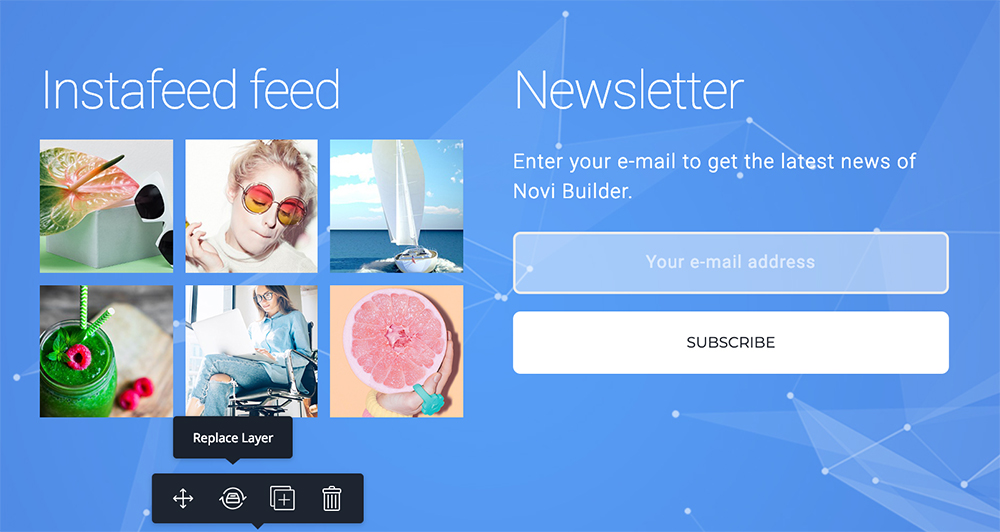
3. Images such as your logo sign can be modified using the Media Library panel – just click the logo and choose the correct option. The panel displays different settings for different elements. You can either select one of the images offered in the media library, or you can also upload your own one.

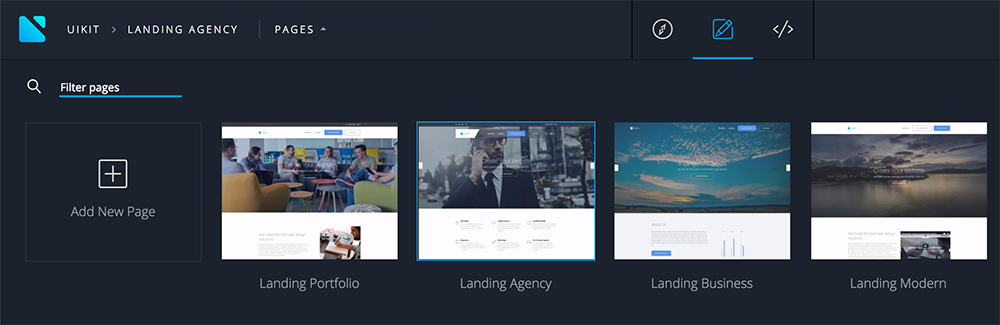
4. Apart from accessing all pages in the Pages panel, you can create your own ones.

5. The navigation of the editor is super intuitive. To add content, you no longer need to go to a separate page and write down text. Similarly, all the other page settings are available right on the page.

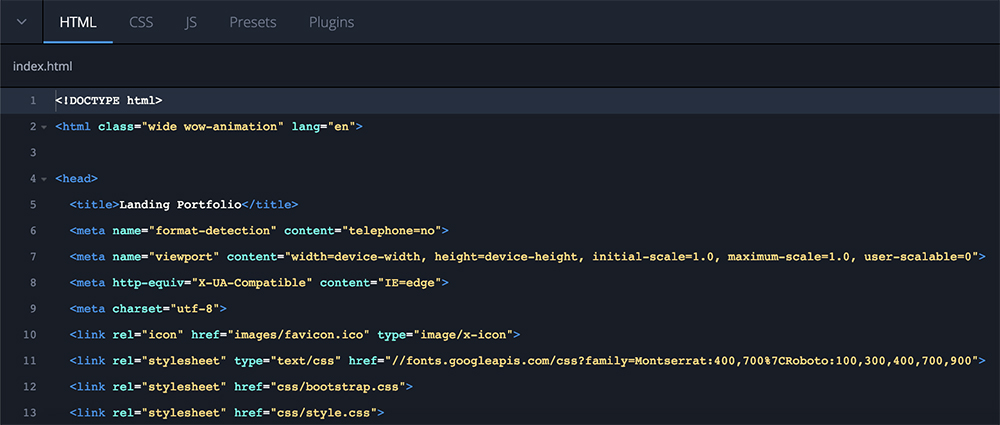
6. Apart from a drag-and-drop option, you can switch to Novi code editor and alter HTML, CSS, and JS codes to your liking.

7. The Page settings panel allows you to set the value of settings such as SEO, Page title, as well as upload favicon files.

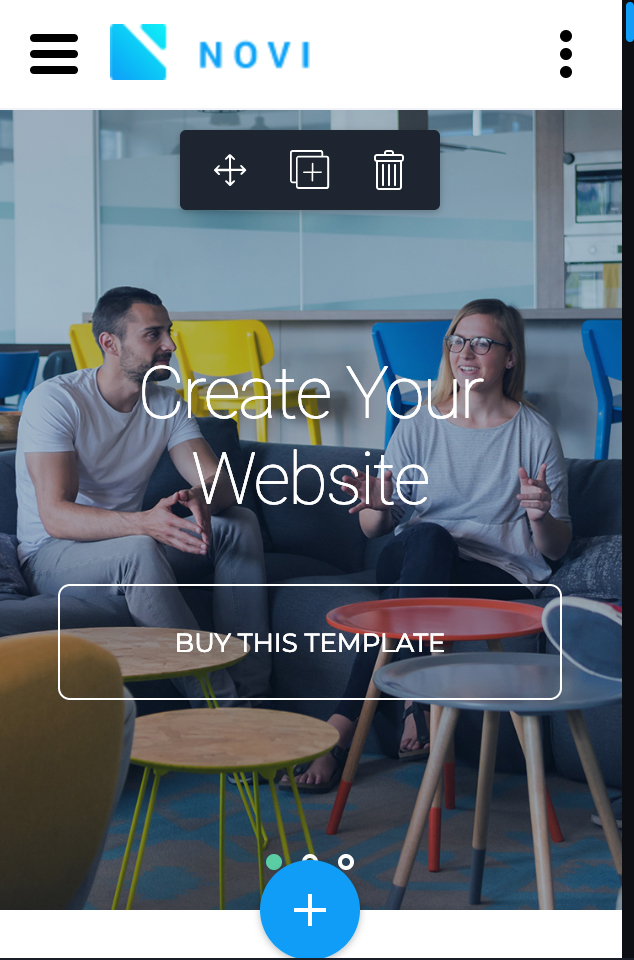
8. Novi builder allows editing the website for both desktop and mobile modes. Below is an example of how a mobile layout might look like:

9. Save the project if you want to continue customizing one later or publish the website in just 1 click when it’s done! You can also undo the changes or preview your site with its current settings. Changes are automatically saved when you go into preview mode.
But if you close the browser, it’s important to save the changes and not clear your browser’s cache and cookies if you want to customize the site later.
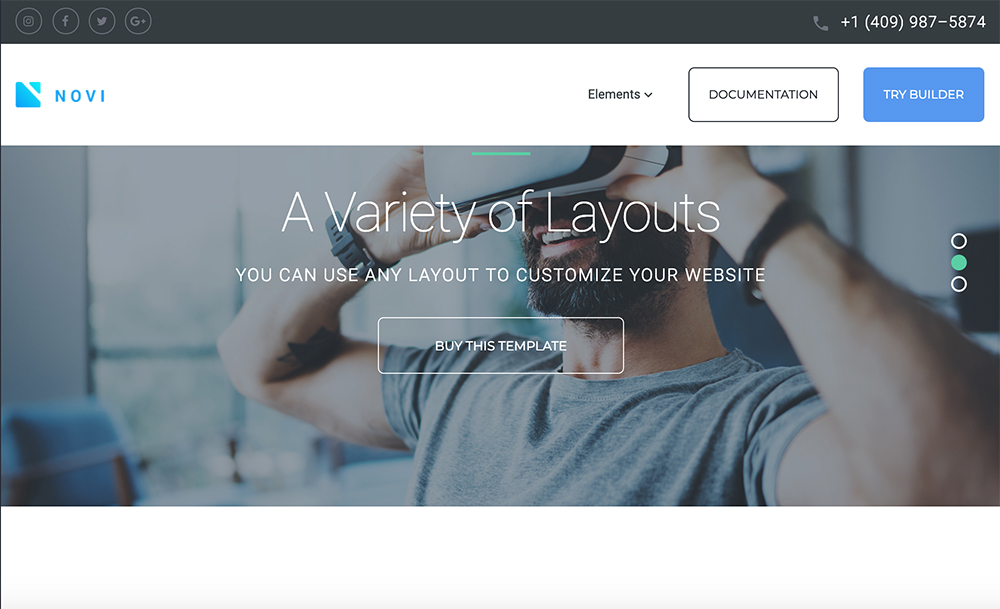
This is how your site might look on a tablet (preview mode):

10. Click the Publish Site button to publish the website online. Upload the final version of your website to your hosting. Done!
P.S. Have you already tried Novi Builder? If yes, what do you think about it compared to similar website builders? Share your impressions in the comment section! =)







